Barrierefreiheit bei Online Shops testen
Das Barrierefreiheitsstärkungsgesetz kommt schon in wenigen Monaten und verpflichtet Webshop Betreiber zu barrierearmen Online Shops. Doch was genau bedeutet das und wie kannst du testen, ob du einen barrierearmen Online Shop hast oder nicht?
In unserem letzten Beitrag haben wir über das Barrierefreiheitsstärkungsgesetz gesprochen und was es für deinen Online-Shop bedeutet. Es wäre gut, wenn du dir diesen Beitrag nochmal ansiehst, bevor du hier weiterliest. Heute zeigen wir dir, wie du selbst prüfen kannst, ob dein Shop einige der Regeln für barrierefreie Webseiten erfüllt. Ab Juli 2025 musst du diese Regeln nämlich beachten, wenn du einen Online Shop betreibst. Wenn du dich vorher nocheinmal ins Thema eingelesen hast, dann kannst du die folgenden Inhalte besser verstehen.
Online Shops und Webseiten auf Barrierefreiheit selbst testen
Das W3C, das „World Wide Web Consortium“, ist eine Organisation, die HTML weiterentwickelt und überwacht. Das kann man sich wie die „Gesellschaft der deutschen Sprache“ vorstellen, die sich um die Fortentwicklung und den Sprachgebrauch unserer Sprache kümmert. Das W3C kümmert sich um die Entwicklung und den richtigen Gebrauch der Websprachen wie HTML und hat ein Regelwerk mit 78 Kriterien für barrierefreie Webseiten erstellt. Diese Regeln helfen, barrierefreie Webseiten von nicht barrierefreien zu unterscheiden. Man kann daher behaupten: Wer all diese 78 Kriterien technisch und inhaltlich einhält, hat eine barrierefreie Webseite oder Online Shop.
Die Aktion Mensch, Google, die Stiftung Pfennigparade und BITVConsult haben die 78 Kriterien des W3C vereinfacht. Sie haben 8 wichtige Regeln für barrierefreie Webseiten und Online-Shops aufgestellt. In den nächsten Beiträgen werden wir dir nach und nach diese Regeln erklären und näherbringen.
Im ersten Beitrag der Reihe zur Barrierefreiheit betrachten wir heute drei dieser acht Regeln. Wir zeigen dir, wie du deinen Online-Shop auf die Einhaltung dieser Regeln selbst und ohne teure Analysewerkzeuge prüfen kannst. Danach siehst du selbst, wie gut du heute schon auf das neue Gesetz zur Barrierefreiheit vorbereitet bist.
Erste Regel: Die Bedienbarkeit des Online Shops per Tastatur
Die Bedienbarkeit des Online Shops per Tatstatur ist eine grundlegende und sehr zentrale Anforderung an barrierefreie Webseiten & Shops. Hilfssysteme für sehbehinderte Menschen, wie Screenreader oder Braille-Browser, verwenden die Tastaturschnittstelle, um Menschen mitzuteilen, was auf dem Bildschirm steht. Wenn man deinen Online-Shop nicht mit der Tastatur benutzen kann, gibt es ein Problem. Hilfssysteme können den Inhalt dann nicht erkennen. Somit können sie den Inhalt für den Nutzer nicht sichtbar machen. Dein Online Shop kann dann nicht barrierefrei sein. Auch dann nicht, wenn alle folgenden Prüfungen ein positives Ergebnis bringen würden.
Wie kannst du jetzt testen ob dein Shop per Tastatur bedienbar ist?
Ganz einfach: Zunächst lösche all deine Cookies im Browser. Wie das bei deinem Browser am besten geht, verrät dir eine schnelle Internet-Suche nach deinem Browser-Namen, ggfs. dessen Version und dem Zusatz „Cookies löschen“.
Wenn du nämlich all deine Cookies löschst, wird dein Cookie Consent Banner aufgehen. Dann kannst du schnell testen, ob du dein Cookie Banner mit der Tastatur bedienen kannst. Daher lösche bitte zunächst all deine Cookies!
Teste die Bedienung des Cookie Consent Banners allein mit der Tastatur: Nutze die Tabulatortaste, um die Links zu durchlaufen und die Leertaste, um Cookiegruppen auszuwählen. Am Ende sollte der „Speichern“-Button mit der Enter-Taste aktiviert werden können.

Neben dem Consent Banner solltest du aber auch Filterfunktionen auf Tastaturbedienbarkeit testen: Wechsle in eine Kategorie deines Online Shops. Wichtig ist, dass du in der Kategorie Filter dazu nutzt, bestimmte Produkte ein- oder auszublenden. Oder du änderst deren Reihenfolge, indem du absteigend nach Preis sortierst. Nutze dann Tab und Pfeiltasten, um Filter auszuwählen. Bestätige mit „Enter“ oder „Leerzeichen“.
Wenn das gelingt, sind wichtige Grundfunktionen deines Shops per Tastatur bedienbar. Teste jetzt noch weiter, indem du die Navigation durch das Menü mit der Tabulatortaste bedienst. Wenn das nicht geht oder nicht komfortabel ist, wirst du potente Käufer an dieser Stelle verlieren (können). Also lass das am besten gleich durch uns korrigieren!
Barrierearme Shops sperren Käufer aus!
Dieser kleine Test zeigt dir, ob Menschen mit alternativen Tastaturen oder Screenreadern auf deinen Shop zugreifen können. Viele Cookie-Banner sind nicht tastaturfreundlich, was Menschen ohne Standard-Maus Probleme bereitet. Du sperrst sie im schlimmsten Fall buchstäblich vor der Shoptüre aus!
Zweite Regel: Der „Lighthouse – Test“
Lighthouse ist ein Entwicklertool von Google, das im Browser „Chrome“ enthalten ist. Es bewertet Metriken wie „Performance“, „Barrierefreiheit“, „Best-Practices“ und „SEO“ mit Punktwerten von 0 bis 100, wobei 100 der beste Wert ist. Lass dich nicht von den vielen fremden Vokabeln und Worten irritieren. Die Entwicklertools, wozu Lighthouse gehört, sind in erster Linie für Entwickler von Webseiten gedacht und daher sehr technisch geprägt. Um den „Lighthouse Test“ im Rahmen der Barrierefreiheit zu testen, brauchst du aber wirklich kein fundierten Programmierkenntnisse.
So startest du Lighthouse auf dem Mac oder einem Windows Rechner
Lighthouse ist im Browser Chrome für Mac und Windows bereits enthalten – um Lighthouse zu aktvieren kannst du einfach die folgenden Tastenkombinationen nutzen.
Lighthouse Öffnen mit MacOS:
Um Lighthouse mit MacOS zu öffnen, nutze einfach die Tastenkombination „Fn“ + „F12“.
Lighthouse Öffnen unter Windows
Um Lighthouse auf einem Windows PC zu öffnen, nutze einfach die Tastenkombination „Windows“ und „F12“.

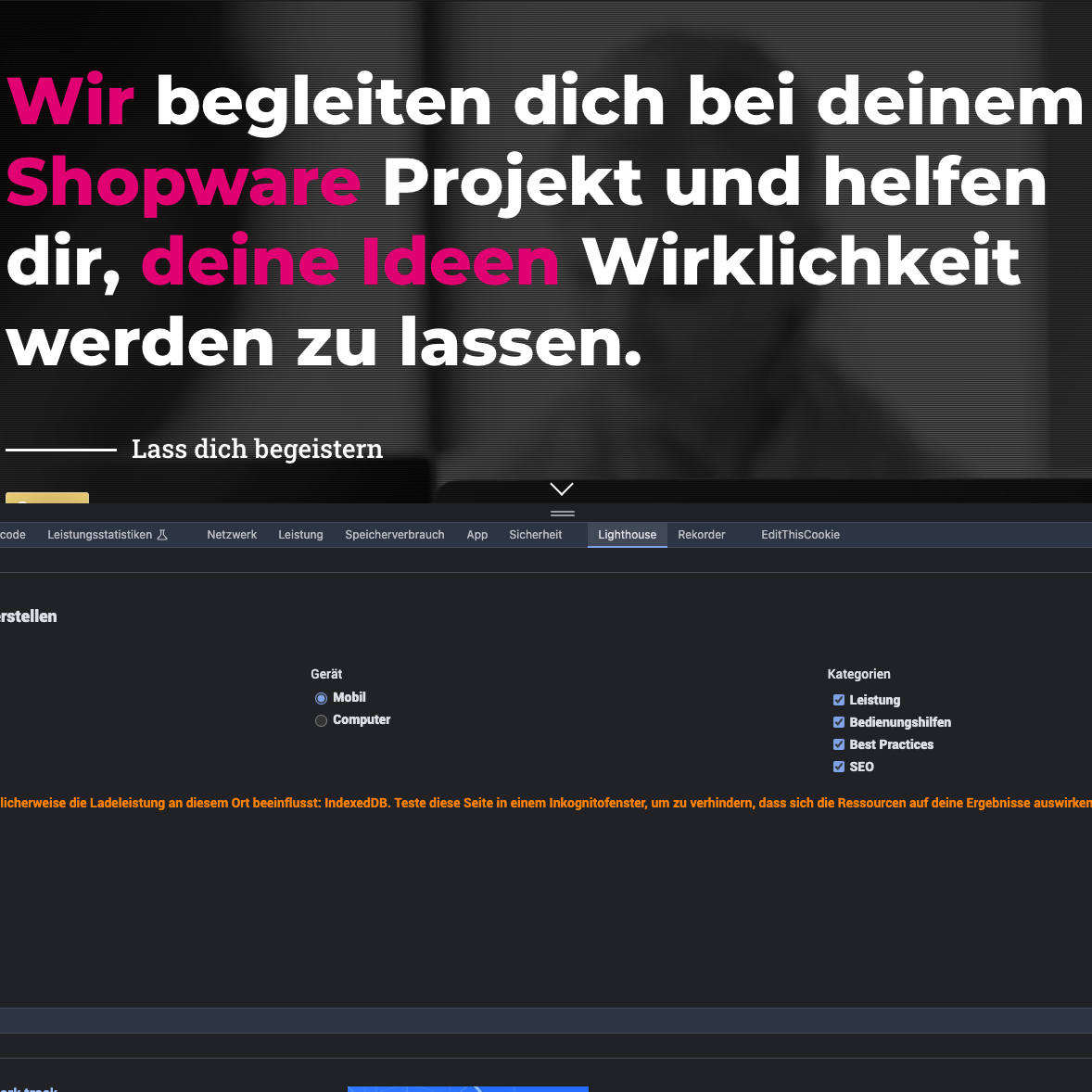
Dieses Fenster öffnet sich, wenn du die Entwicklertools geöffnet hast. Dort klicke im Menü auf „Lighthouse“.
Jetzt kannst du mit einem Klick auf „Seitenaufbau analysieren“ Lighthouse anweisen, die aktuelle URL zu analysieren. Du erhältst einen Punktwert von 0 bis 100 für jeden Bereich und eine Liste der Probleme, die du angehen solltest. Für das Thema „Barrierefreiheit“ sind alle Hinweise relevant, die du unter „Accessibility“ findest.
Wenn dir die Hinweise zu komplex und codelastig sind, sprich uns einfach darauf an, wir helfen dir gern!
Dritte Regel: Content is King: nicht nur im SEO, sondern auch bei der Barrierefreiheit
Webseiten- und Shopbesucher sind meist gut vorinformiert und suchen aktiv nach weiteren Informationen für ihre Kaufentscheidung. Das gilt auch für Menschen mit körperlichen Einschränkungen, die Inhalte schwer konsumieren können.
Diesen Umstand können wir in 2 unterschiedliche Anforderungen formulieren:
- Menschen können Inhalte nicht gut aufgrund von zu kleinen Bildern oder zu wenig Kontrast bei Schriften erkennen
- Menschen können wegen einer Sehbehinderung oder kognitiven Störung Inhalte nicht lesen und / oder verstehen.
Das Testen von Kontrasten, Bildgrößen und Alternativtexten ist wichtig für barrierefreie Webseiten und Online Shops. Aber zuerst fokussieren wir uns auf den Wortinhalt: Inwieweit helfen die ganzen SEO-, Kategorie- und Fülltexte in Shops Nutzern dabei, das zu finden, wonach sie suchen?
Ein Modekonzern verwendet auf seiner Startseite die Überschrift „HalliHallo Sommer“. Für Menschen mit einer Sehbehinderung ist es aufgrund der Überschrift schwierig, die Webseite als Modelabel zu erkennen. Bedenke, dass Menschen mit einer Sehbehinderung den Bildschirm nicht „sehen“ können. Sie bekommen die Überschriften durch Assistenzprogramme nur „vorgelesen“. Die Überschrift könnte auf einen Wetterdienst, eine Informationsseite über Veranstaltungen in deiner Stadt oder eine Nachrichtenseite passen. Für ein Modelabel besser geeignet wäre eine Überschrift wie: „Unsere aktuelle Sommerkollektion kaufen“, damit klarer wird, was die Absicht des Modelabels ist. Sie wollen nämlich Sommerbekleidung verkaufen.
Überschriften geben Struktur und erleichtern das Aufnehmen der Inhalte
Überschriften sollten den Inhalt eines Textes prägnant zusammenfassen, um Lesern und Suchmaschinen Orientierung zu bieten. Unklare Titel wie „HalliHallo Sommer“ sind weder hilfreich für Nutzer noch für die SEO.
Überschriften schaffen auch eine Gliederung in der es leichter fällt, komplexe Zusammenhänge zu erläutern. Ein schwieriger Text wird leichter zu verstehen, wenn er in kleine, einfache Abschnitte aufgeteilt wird. Dadurch können auch Menschen, die sich nicht gut auskennen, den Text besser verstehen. Klare Struktur bringt mehr Informationen als lange Texte ohne Übersicht.
Überschriftengliederung testen und besser machen

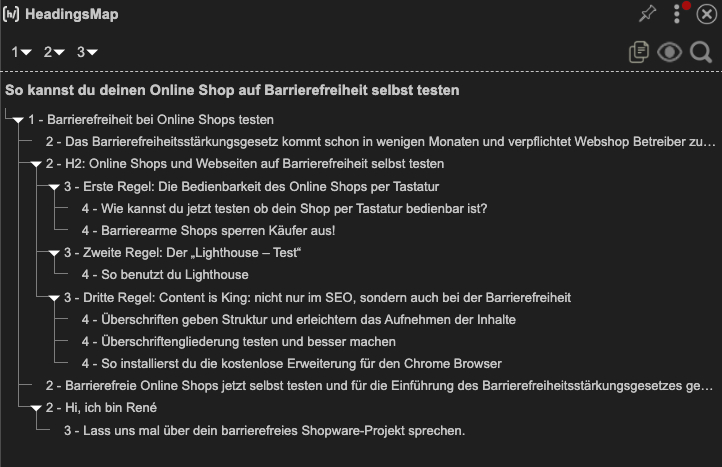
Der Browser Chrome hat eine kostenlose Erweiterung namens Headingsmap. Diese Erweiterung zeigt schnell und einfach die Gliederung und Struktur der Überschriften einer Webseite an. Wenn du Headingsmap auf deiner Webseite öffnest, zeigt sie dir alle Überschriften der Seite geordnet nach Hierarchie an. Passen die Überschriften nicht zum Inhalt, solltest du handeln.
So installierst du die kostenlose Erweiterung für den Chrome Browser
Das installieren mit deinem Chrome Browser ist ganz einfach:
- Besuche die Seite der Erweiterung im Chrome Web Store
- Dort klickst du auf den Button „Hinzufügen“
- Fertig – ab sofort findest du die Erweiterung oben rechts in deiner Leiste
Barrierefreie Online Shops jetzt selbst testen und für die Einführung des Barrierefreiheitsstärkungsgesetzes gewappnet sein
Hier sind 3 einfache Methoden mit denen du selbst herauszufinden kannst, wie gut du auf das Barrierefreiheitsstärkungsgesetz vorbereitet bist. Diese Methoden geben dir ein schnelles Feedback, aber leider keinen kompletten Überblick über deine Vorbereitung auf Barrierefreie Webseiten als Ganzes. Dazu müssen wir uns mit spezifischeren Analysetools deinen Online Shop insgesamt betrachten. Die hier vorgestellten Werkzeuge liefern dir ja nur einen kurzen Überblick über einzelne URLs deiner Domain.
In den nächsten Artikeln zeigen wir dir weitere einfache Möglichkeiten, um andere Kriterien der Barrierefreiheit zu testen. Wenn du überzeugt bist, dass du jetzt handeln musst, um deinen Online-Shop besser zu machen, sprich uns einfach an. Wir helfen dir gerne dabei, deinen Shop auch für Menschen mit körperlichen Einschränkungen zu verbessern.
Brauchst du noch weitere Informationen rund um barrierefreie Online Shops & Webseiten?
In unserem Blog haben wir bereits einige Beiträge rund um die Anforderungen des BFSG („Barrierefreiheitsstärkungsgesetz“) veröffentlicht. Bestimmt findest du dort eine Fülle an Informationen und Antworten auf viele deiner Fragen! Gern stehen wir dir aber auch persönlich Rede & Antwort – melde dich dazu einfach und direkt bei uns.
BFSG: Untertitel in Videos werden Pflicht
Ab Juni 2025 musst du deine Videos mit Untertiteln versehen – wie das geht und worauf du achten musst, liesst du jetzt in diesem Beitrag!
Einfache Sprache für Webseiten & Online Shops
Das Barrierefreiheitsstärkungsgesetz fordert die „Einfache Sprache“ bei Online Shops. Was das für dich genau bedeutet und wie du messen kannst wo du stehst, liest du jetzt hier.
Farben & Kontraste im barrierefreien Design
Was bedeutet barrierefreies Webdesign eigentlich und was hat das Farben und Kontrasten in meinem Online Shop zu tun? Hier erfährst du es!
Barrierefreie Webshops werden Pflicht
Der Bundestag hat schon 2021 das Barrierefreiheitstärkungsgesetz (BFSG) verabschiedet. Mitte 2025 werden dadurch fast alle Shopbetreiber zu barrierefreien Webshops verpflichtet – was du sonst darüber wissen solltest, liest du jetzt in diesem Beitrag



